Typography is a cornerstone of web design, shaping the aesthetic and user experience of a website. Whether you're a web designer selecting fonts for your next project or a type designer crafting a new typeface, testing fonts on live websites can be challenging. The Font Tester Tool changes the game by allowing you to preview both Google Fonts and custom fonts in real time—without refreshing the page.
This tool also provides advanced customization options, including font size, color, line spacing, and letter spacing, making it a versatile solution for a range of design needs.
The Font Tester Tool is a browser extension that lets you preview fonts live on any website. It supports over 1,000 Google Fonts and allows you to upload and test your own custom fonts. With features like instant updates, adjustable typography settings, and compatibility across devices, it’s designed to streamline your design process.

For Web Designers: Preview fonts in real-world scenarios directly on a website. Experiment with font pairings to find the perfect combination for headings, body text, and calls to action. Adjust typography settings like font size, color, line spacing, and letter spacing for a cohesive design.
For Type Designers: Upload custom fonts to see how they render on live websites. Test your font across different layouts, ensuring it works for various use cases. Fine-tune design elements like kerning and tracking in real-world applications.
1. Install the Extension: Download the Font Tester Tool from your browser’s extension store.
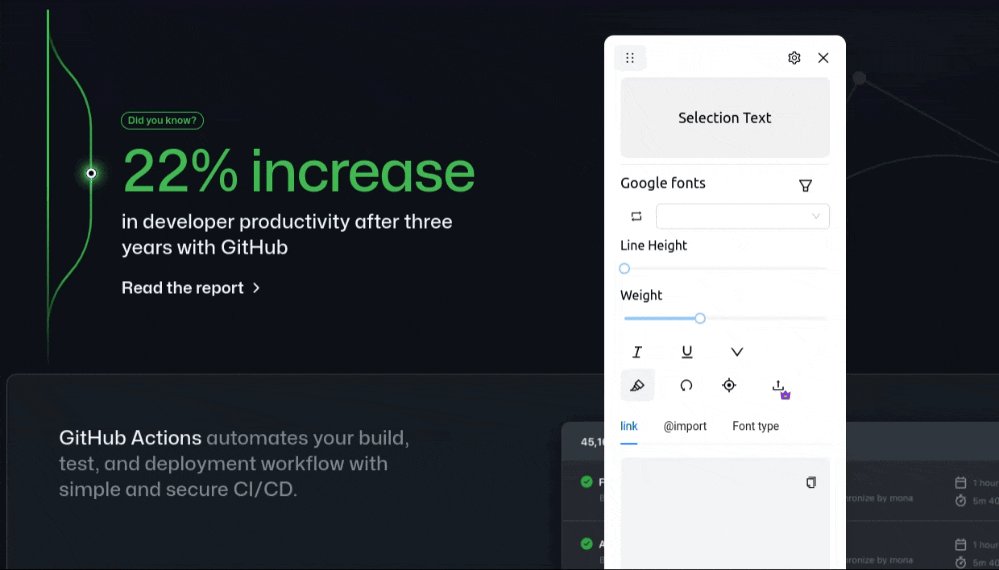
2. Activate the Tool: Navigate to any website where you want to test fonts and activate the extension.
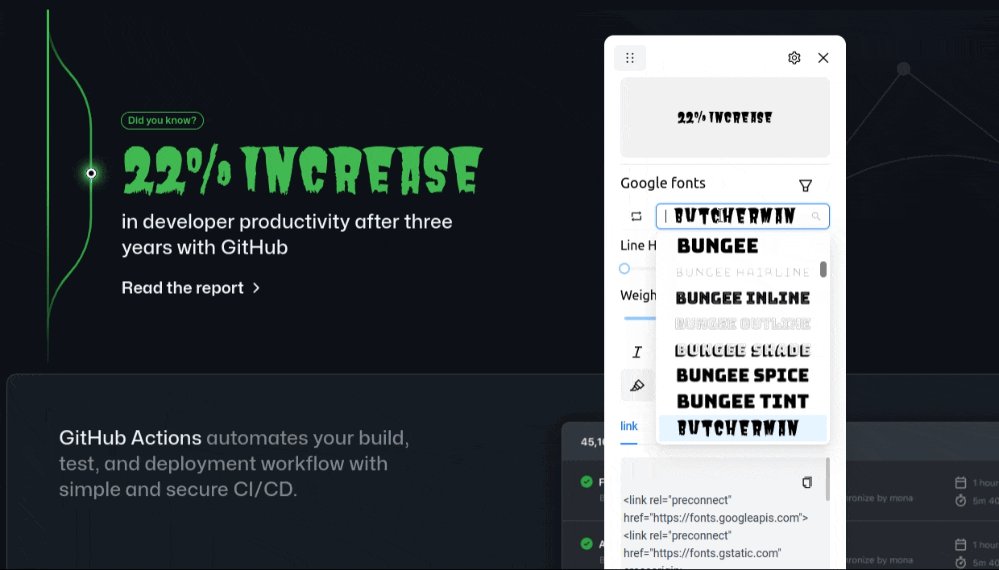
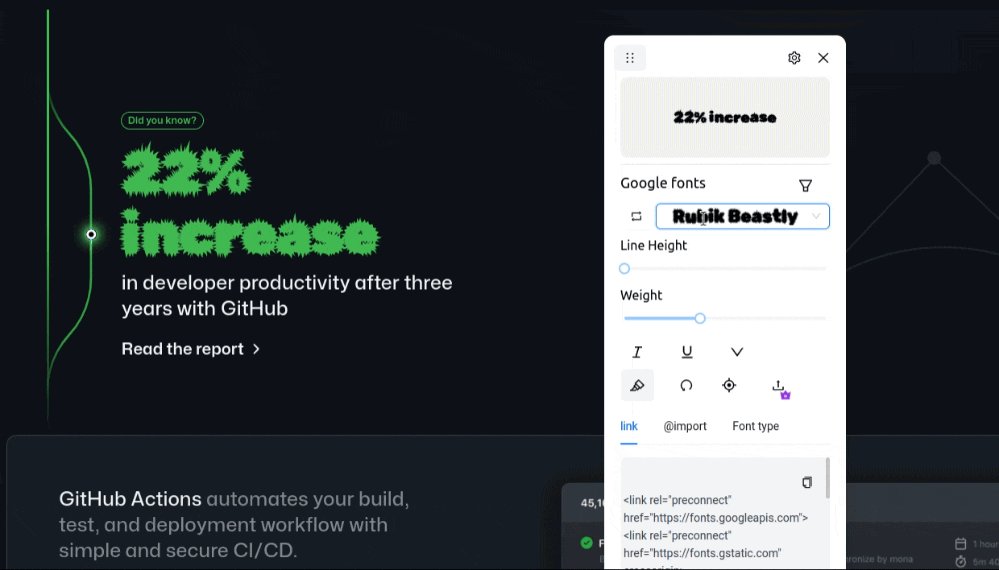
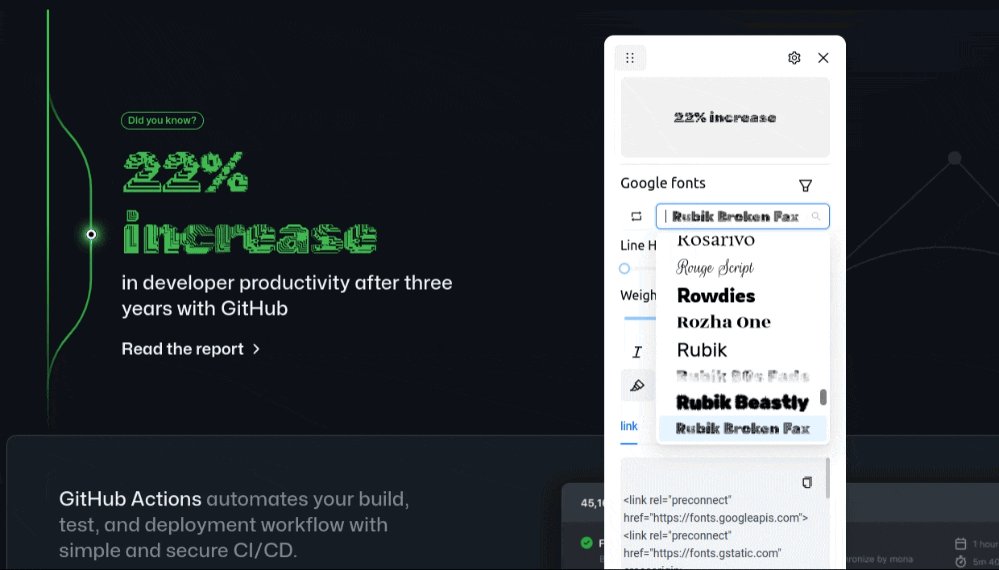
3. Choose Your Font: Select from the Google Fonts library or upload a custom font file. Preview the selected font live on the webpage.
4. Customize Typography: Adjust the font size, letter spacing, line height, and colors. Compare multiple fonts side by side to make the best choice.
Cross-Platform Compatibility: Test fonts on any website and across devices, ensuring consistent performance.
Dynamic Adjustments: Fine-tune typography settings on the fly, giving you complete control over font appearance.
No Refresh Needed: Unlike traditional methods, changes appear instantly, saving time and effort.
Designed for Everyone: From developers and designers to type creators, anyone can use this tool to refine their typography.
One of the standout features of the Font Tester Tool is its advanced customization options. You’re not limited to merely previewing fonts—you can make adjustments in real time.
Typography has the power to elevate or hinder a design. With the Font Tester Tool, you can test, customize, and perfect your fonts live on any website, whether you're working with Google Fonts or uploading your custom typefaces. Its ability to adjust font size, color, line spacing, and letter spacing ensures you’ll always find the right typography for your project.
Ready to transform your design process? Try the Font Tester Tool today and experience seamless font customization like never before. Whether you're a web designer looking for the perfect pairing or a type designer testing your latest creation, this tool is your go-to solution for flawless typography.